Assalamu'alaikum wr.wb
kalau kita posting ingin berbagi script pada teman-teman kita di blog,
kalau tidak diberi kotak script maka dia tidak akan tampil, nah begini
caranya...
Ikuti langkah -langkah berikut:
Login dulu ke blogger
Pilih Design/Rancangan
Klik Edit HTML
Cari Kode]]></b:skin>
Kemudian letakkan kode dibawah ini persis diatas nya
Ikuti langkah -langkah berikut:
Login dulu ke blogger
Pilih Design/Rancangan
Klik Edit HTML
Cari Kode]]></b:skin>
Kemudian letakkan kode dibawah ini persis diatas nya
/* Alert */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
Ganti warna biru sesuai dengan background blog anda atau selera anda.
Kemudian simpan tamplate.
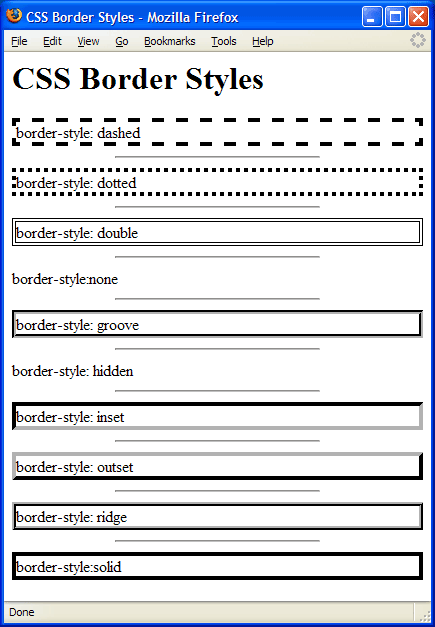
Untuk pilihan garis border yang ada pada tulisan berwarna pink bisa anda ganti sesuai keinginan yaitu dengan mengganti tulisan dashed dengan salah satu pilihan yaitu: none, dotted, double, groove, inset, outset, ridge, solid, dsb. Lebih jelasnya lihat gambar berikut.

Agar kode tersebut berfungsi, maka script atau kode yang akan kita posting harus kita apit dengan kode <p class="alert"> dan </p>
Setelah itu Terbitkan posting anda dan liat hasilnya.
Wasalamu'alaikum wr.wb


0 komentar:
Post a Comment